Во второй части статьи мы рассмотрели установку и настройку необходимого нам программного обеспечения для разработки под ADK и Android. Теперь, когда у нас все готово для работы, мы можем создать наш первый проект. И по традиции — это будет проект со светодиодом.
Проект будет очень простой — на экране Android-устройства будет отображаться кнопка, при нажатии на которую на отладочной плате будет загораться светодиод, а при отпускании — гаснуть.
Программа для Arduino
Создаем новый проект. Наш исходный код будет очень простой:
#include #include Connection * connection; void adbEventHandler(Connection * connection, adb_eventType event, uint16_t length, uint8_t * data) { if (event == ADB_CONNECTION_RECEIVE) // Если приняли данные { digitalWrite(13, data[0]); // Изменяем состояние LED в зависимости от принятой переменной } } void setup() { pinMode(13,OUTPUT); // Используем встроенный светодиод L платы Seeeduino ADK ADB::init(); connection = ADB::addConnection("tcp:4568", true, adbEventHandler); } void loop() { ADB::poll(); }
Вкратце — мы инициализируем и создаем ADB соединение, а также определяем функцию adbEventHandler(), которая будет вызываться каждый раз, когда будут приниматься данные от Android-устройства. Когда данные приняты, то мы записываем принятый байт при помощи функции digitalWrite(), тем самым зажигая или гася светодиод.
Теперь компилируем скетч и загружаем его в нашу плату.
Программа для Android
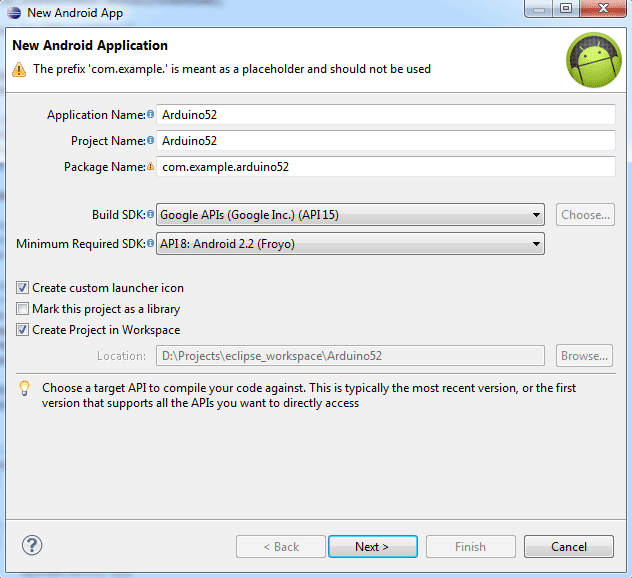
Открываем Eclipse IDE и создаем новый проект: New -> Project… Откроется окошко, в котором находим папку Android и выбираем пункт Android Application Project. Нажимаем кнопку Next, и заполняем название проекта и некоторые параметры.

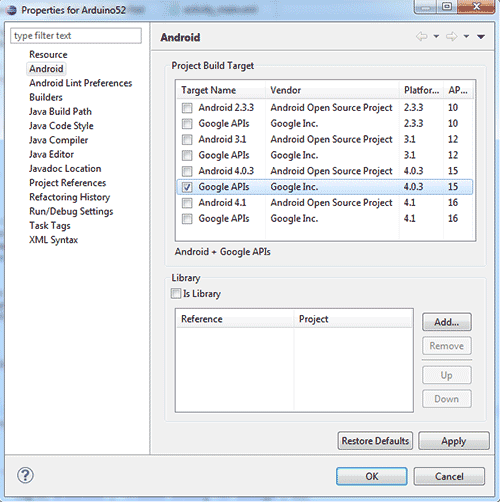
Далее нажимаем Next и формируем иконку приложения и др. После нажатия кнопки Finish ваше приложение готово. Теперь в окне Package Explorer щелкните правой кнопкой на вашем проект и выберите свойства проекта: Properties. Удостовертесь, что в качестве Target Name у вас выбран Google API, а не Android.

Затем открываем файл манифеста AndroidManifest.xml и в нем прописываем строку, для того, чтобы ОС Android дала нам разрешение на доступ к соответствующим службам:
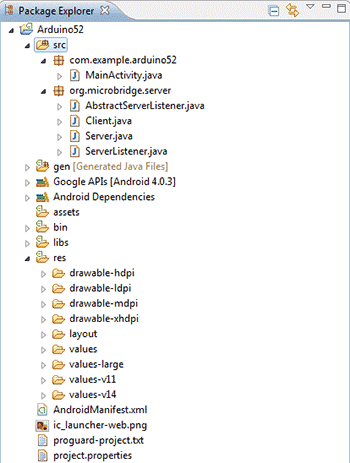
Далее, копируем необходимые библиотеки для обеспечения работы MicroBridge режима: /src/org/microbridge/server и в этой папке 4 файла. Взять их вы можете с архива в конце статьи или с оригинального примера от seeed studio.

Теперь нам необходимо на activity (окно приложения) добавить графические элементы для взаимодействия с пользователем. Пока что у нас будет всего 2 элемента: текст и ToggleButton (кнопка с 2-мя состояниями).
Формировать пользовательский интерфейс можно двумя способами: при помощи графического расположения (простым перетаскиванием и компоновкой) и при помощи XML-файла. Воспользуемся Graphical Layout. Для этого, в окне ресурсов приложения щелкаем по файлу /res/layout/activity_main.xml. И в появившееся окно перетаскиваем ToggleButton:

Теперь открываем наш основной файл /src/com/example/arduino52/MainActivity.java, все в нем удаляем и копируем следующие строки:
package com.example.arduino52; import java.io.IOException; import org.microbridge.server.Server; import android.os.Bundle; import android.util.Log; import android.app.Activity; import android.widget.ToggleButton; import android.widget.CompoundButton; public class MainActivity extends Activity implements CompoundButton.OnCheckedChangeListener { Server server = null; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ToggleButton mButton = (ToggleButton)findViewById(R.id.toggleButton1); mButton.setOnCheckedChangeListener(this); // Создаем TCP сервер (на основе сервера MicroBridge LightWeight) try { server = new Server(4568); //Этот же порт необходимо использовать и на ADK-плате server.start(); } catch (IOException e) { Log.e("arduino52", "Unable to start TCP server", e); System.exit(-1); } } @Override protected void onDestroy (){ super.onDestroy(); server.stop(); } public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { byte data; if(isChecked) // Если кнопка нажата { data = 1; } else { data = 0; } try { //Посылаем данные server.send(new byte[] {(byte) data}); } catch (IOException e) { Log.e("arduino52", "Problem sending TCP message", e); } } }
Приложение на Android несколько сложнее, всю структуру его я расписывать не буду, для этого есть специализированные сайты и книги. Расскажу лишь основные моменты, которые нужны для нашего проекта.
Итак вначале инициализируется наш MicroBridge сервер, которые вешается на 4568 порт. Точно такой же порт должен стоят в вашем скетче Arduino.
Затем обьявляется обработчик onCheckedChanged (), который вызывается каждый раз при изменении состояния нашей кнопки ToggleButton. Далее, в зависимости от состояния кнопки, в переменную data мы сохраняем 1 или 0. И после, происходит попытка отправить эти данные функцией server.send ()
Далее подключаем наше Android устройство к компьютеру, запускаем наш проект Run, выбираем там наше реальное устройство (а не виртуальное) и ждем пока программа скомпилируется и проинсталлируется в ваш телефон или планшет.
После этого перетыкаем USB кабель от Android к плате (наверняка у вас на Android устройстве только один USB-порт) и смотрим за результатом.
Теперь поговорим немного об отладке. Средства разработки под Android предоставляют хорошие возможности для отладки: Dalvik Debug Monitor. Но т.к. мы переподключаем USB-кабель, то лишаемся некоторых возможностей отладки в режиме реального времени. Лично я, для отладки использовал бесплатное приложение CatLog доступное из Android Play, возможно вы найдете более изящное решение.
Плюс Arduino ADK плат в том, что большинство из них имеют 2 USB разъема — один работает как хост для соединения с Android устройством, а второй подключен к компьютеру для обмена данными, загрузки скетчей и/или питания. Т.е. вы свободно можете пользоваться утилитой Port Monitor из Android IDE.
Ниже вы можете скачать проекты для Arduino и Android, а также все необходимые библиотеки