Добрый день, уважаемый читатель. Возможно ты набрел на эту статью, потому что хочешь избавить себя от необходимости лицезреть иероглифы в своих часах, собранных потом и кровью. В этой статье ты найдешь все, что тебе нужно! Но начнем с самого начала.
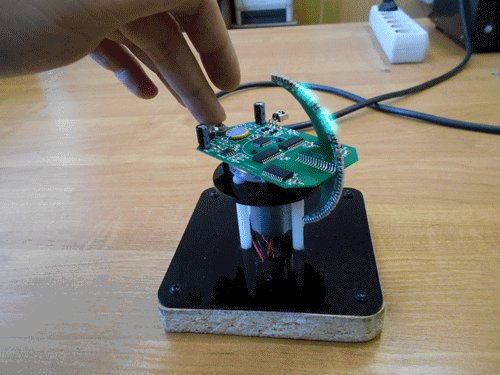
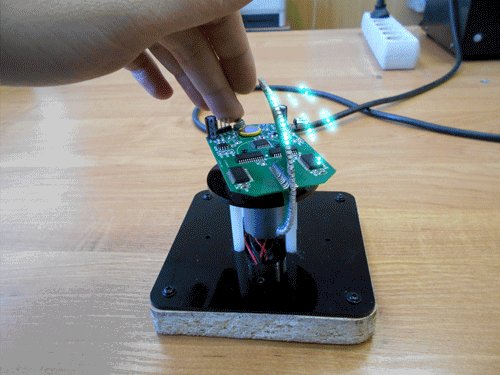
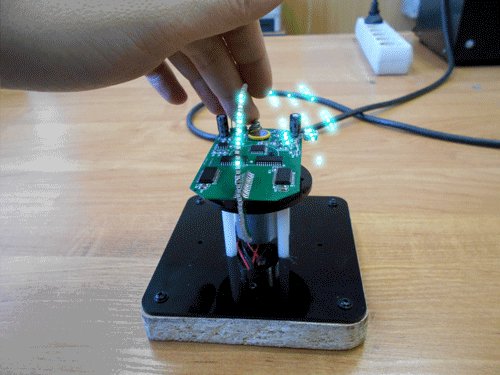
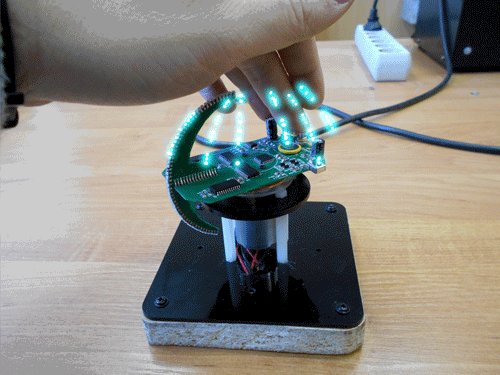
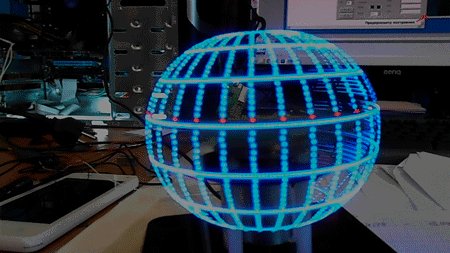
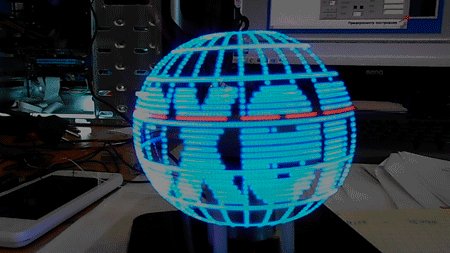
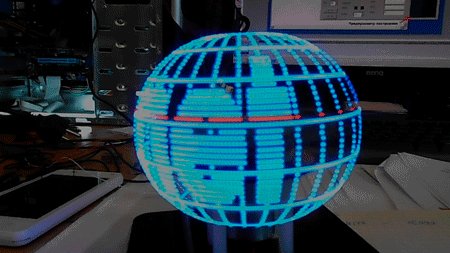
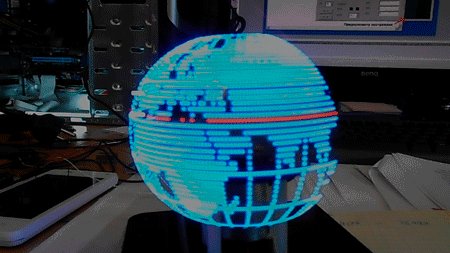
Несколько месяцев назад я собрал DIY конструктор светодиодного шара, «шарик» на самом деле формируется за счет инертности зрения и быстрого движения дуги из светодиодов. Сокращенно этот эффект называет POV или persistance of vision или инертность зрения. Процесс сборки и первые впечатление о наборе можно посмотреть ниже:
С самого начала я заметил множество недочетов конструктора и начал их поочередно исправлять.
1. Отсутствие основания
Действительно, набор выглядит так, как-будто должен крепиться на «некое» основание, в котором будут спрятаны все провода и плата питания. На практике, в наборе такого основания нет. Значит надо его сделать!
Я взял лист ДСП от куска старой полки и отпилил 4 кусочка под размеры самого большого акрилового квадрата. После чего склеил с помощью клея ПВА. По центру конструкции должно остаться место, куда мы спрячем плату питания. После того как клей высох необходимо просверлить отверстие для разъема питания и для проводов. С конструкцией тумблера я пока не определился, поэтому просто замкнул его и временно заклеил все скотчем. Как говориться ничего не бывает дольше чем временное. Теперь просто прикручиваем акриловый квадрат к нашему основанию, для этого в нем уже имеются 4 отверстия.

В идеале, основание необходимо хорошо подогнать, отшкурить и покрасить.
2. Разбалансировка
Из-за того, что конструкция набора предполагает приклеивание катушек на термоклей, задача балансировки вращающейся платы довольно муторная. Однако во время приклеивания я старался сделать как можно более симметричные капли клея, поэтому балансировка в моем случае закончилась подбором груза, который крепится в технологическом отверстии в плате напротив светодиодной дуги. В наборе для этого лежит стойка, но она оказалась слишком тяжелой и я подобрал стойку немного полегче. Балансировку можно проводить при помощи небольших капель термоклея, но этот процесс займет гораздо больше времени.
3. Иероглифы
Понятное дело, набор создавался китайцами, но мне совершенно непонятно почему они не сделали англоязычный интерфейс в софте и прошивке. Полный энтузиазма я взялся за реализации этого. Все что у меня получилось я прикладываю к этой статье. Если вы улучшите мой код, буду очень рад! Для этого переходите на страничку этой статьи на форуме, и отправьте туда ваш вариант с доработками!
Ссылка на оригинальный китайский архив в конце статьи!
Итак, для начала немного о грустном. В архиве к набору идет множество полезного софта и исходников, что натолкнуло меня на мысль, что китайцы просто сделали все открытым и поэтому не стали заморачиваться с английским переводом. Как же я ошибся! По факту, самая полная прошивка, лежащая в архиве, не содержит кода, который отвечает за калибровку времени, обновления надписей и изображений… «Потому что китайцы!»
Поэтому я решил забить на обратную совместимость со старым софтом и решил сделать свою прошивку и свой софт для калибровки времени и заливки изображений на «шарик». Тут хочется, все-таки, сказать спасибо тому человеку, который добавил в архив datasheet’ы, в том числе на 4 микросхемы буфера, которые стоят на плате. Только благодаря этому я понял как вообще они работают.
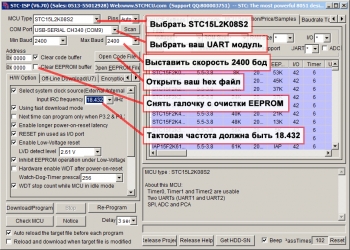
Для начала давайте разберемся как прошивка заливается на собранный набор. Чтобы прошить микроконтроллер нам понадобится UART переходник, например USB-UART переходник на микросхеме CH340. На плате имеется 4-х пиновый разъем: земля, RX, TX и питание, его необходимо подключить к UART порту и запустить программу для прошивки stc-isp-15xx-v6.70. Выставляем необходимые настройки (на картинке ниже) и выбираем hex файл прошивки, после чего нажимаем кнопку Download. И видим, что ничего не загружается. Дело в том, что bootloader залит таким образом, что для прошивки нам необходимо сначала отключить контакт земли, затем нажать Download, а потом уже подключить землю. Довольно муторное занятие, поэтому для процесса отладки я соорудил шлейф с тумблером на земле.

Теперь необходимо залезть в прошивку. Теоретически вы можете подправить hex файл, но мне показалось это не конструктивным подходом и я полез в исходники. Открываем самый полный проект для кейла, который так же лежит в оригинальном архиве к конструктору. В проекте несколько подключенных «сишных» файлов, в каждом из которых прописаны различные функции.
task.c — это основной код. В нем реализована главная функция работы микроконтролера и управления.
Showtime.c — как легко догадаться тут прописаны функции отображения даты и времени, а так же тут прописан массив символов используемых для этого.
DS1302.c — в нем прописаны функции работы с микросхемой времени.
IR_reseve.c — функции работы с инфракрасным пультом.
zimo.c — где прописаны массивы текста и изображенный преобразованных для индикации.
Приостановимся на выводе даты времени и начнем править код.
Для начала я решил поменять местами отображение даты и времени, чтобы время показывалось «по экватору», а дата над ним. И потом месяц и день я решил отделить друг от друга просто пробелом. Но иероглифы обозначающие день, месяц, час, минуту и секунду я все-же заменил на английские слова, чтобы они отображались во время настройки.
И тут настал момент, моего первого осознания кода. И сейчас мы разберем что и куда, а потом продолжим править нашу прошивку.
Для начала, как строиться наше изображение?
Как я уже говорил раньше, в первом видео, изображение получается за счет инертности глаза. Дуга из светодиодов непрерывно крутится и через определенный дискрет времени меняется положение горящих светодиодов в дуге. В первый момент времени один, во-второй он поменялся, в-третий он снова другой и это происходит с большой скоростью, за счет чего наш глаз воспринимает целую картинку. Это называется механическая развертка. Я постарался сделать анимацию чтобы показать это наглядней.

Так же на плате имеется пара светодиод-фотодиод, зачем они нужны? Каждый раз когда плата проходит над светодиодом срабатывает прерывание и микроконтроллер сбрасывает все, что делал и начинает рисовать кадр заново. Таким нехитрым образом это все работает. Но есть еще один момент не столь «прозрачный» — это вывод кода на светодиоды. Просматривая код мы видим следующие строчки:
Send_data_chang(0x00,0x00,zimo1[j*2+1],zimo1[j*2]); Send_data(0x00,0x00,zimo1[j*2+1],zimo1[j*2]); Send_data(0x00,zimo2[y*2+1],zimo2[y*2],0x00); Send_data_chang(0x00,zimo2[y*2+1],zimo2[y*2],0x00); STR=1;//проброс данных на выход микросхем STR=0; OE=0;//светодиоды загораются Delay10us(); OE=1;//светодиоды тухнут j++; y++;
На первый взгляд это полная белиберда, но на самом деле код довольно простой. В task.c прописаны две функции Send_data и Send_data_chang, если внимательно их сравнить, то видно, что первая функция поочередно отправляет на некую линию данных четные (0,2,4..) биты. Send_data_chang отличается только первоначальным сдвигом на единицу всех входных данных, а значит она отправляет на линию нечетные биты. Но все эти функции работают с одной линией данных, и резонный вопрос, как они разделяются?
Ответ смог дать datasheet на эти микросхемки. Оказалось, что у каждой из них есть выход SDO, на котором появляются биты со сдвигом в 16 тактов. То есть, когда вы залили 16 бит данных на первую микросхему, то при загрузке 17 бита (вызов следующей функции) на выходе SDO первой микросхемы появится первый бит. Значит все 4 микросхемы соединены последовательно! Вход каждой следующей SDI соединен с выходом SDO предыдущей микросхемы, что подтверждается мультиметром. Но все равно остается вопрос зачем нам отправка поочередно то четных, то нечетных битов? Вопрос отпадает когда мы смотрим на разводку платы со светодиодами. Это просто связано с методом подключения светодиодов для удобной разводки платы.
После отправки 4 пакетов на всех микросхемах выставлен правильный код, но он еще не загружен во внутренний регист. Формируем импульс записи путем выставления STR = 1, а затем STR = 0. После чего выставляем вход разрешения микросхем в ноль OE = 0 в этот момент светодиоды загораются. Дальше следует небольшая пауза Delay10us, чтобы наши глаза успели увидеть и отключаем светодиоды OE = 1.
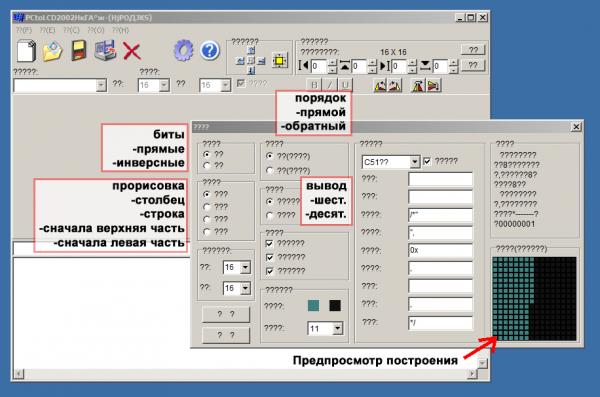
Теперь мы знаем как устроена работа этого светодиодного «шарика». Значит надо очистить прошивку от «китайского» кода и сдобрить его комментариями, но давайте вернемся к проблемам иероглифов. В архиве с исходниками имеется программка PCtoLCD2002, с помощью которой можно преобразовать графику и буквы в коды для загрузки в микроконтроллер. Очень полезная утилита, хоть и китайская, но разобраться мало-мальски в ней несложно, ниже я привел примерное обозначение настроек программы. Вводите необходимые символы, преобразуется в код и копируете его в исходник. Для наглядности того, как это делаю я можете посмотреть видео, прикрепленное к этой статье.

Еще стоит упомянуть, что на плате разведено место под датчик температуры, но мне кажется он тут излишен и я не стал под него заморачиваться. Оставлю поле деятельности таким же извращенцам энтузиастам как я.
Исправив все вышеперечисленное мы имеем часы, в котором залито некоторое количество текста, но по прежнему нет картинок. И тут я получил второе осознание кода, окончательное! В исходниках, текст и картинки хранятся в массивах code, то есть в ROM памяти, там же где и прошивка. И мало того, что мы не можем изменять эту память через UART, но и объем памяти всего 8 Кб. Однако, в микроконтроллере целых 53 КБ EEPROM памяти, но китайцы оставили мне самому разобраться как с ней работать. Ну ладно.
И тут нас снова спасает datasheet уже на микроконтроллер, в котором имеется примеры кода с реализацией работы с EEPROM памятью и UART портом. Читаем подробности. EEPROM память разделена на страницы по 512 байт. Из чего выражаем число столбцов в одном кадре — 192. Спросите почему?
Потому что нам необходимо иметь точное значение кратное 512 байтам для одного кадра, чтобы просто «гулять» по EEPROM памяти выводя картинку без промежутков. Соответственно у нас должно быть примерно 200 строк (в китайском исходнике используется число 200), но 200 строк дает нам 200*8 байт, что не делится нацело на 512. Выходить чуть больше 3 страниц. Берем 3 страницы на кадр и считаем количество строк: 512*3/8 = 192 строки.
Но начнем заполнять EEPROM память со второй страницы, оставив место под различную информацию в первой. В нашем случае, при отправке с компьютера на микроконтроллер сначала будет отправляться кодовое слово, для входа в режим обновления EEPROM (которое мы написали). После этого будет отправлено число, равное количеству страниц (по 512 байт), которые будут заполняться. А дальше компьютер отправляет байт за байтом картинки, при этом микроконтроллер сначала очищает каждую страницу, перед заполнением. Все просто и классно работает! Сложно передать словами, что я испытывал, когда наконец загрузил на шарик изображение ху глобуса!
Теперь добавляем функцию калибровки времени. Тут все проще, но надо учитывать, что время в микросхеме памяти десятки минут, часов и секунд хранятся во втором байте. То есть 15 секунд будет не 0b00001111, а 0b00010101. Соответственно получаете системное время, преобразуете его и отправляете в UART.
Дальше нам по сути необходимо реализовать функционал программы PCtoLCD2002, преобразовывать изображения в массив и отправлять этот массив на микроконтроллер. Отправлять байты мы уже научились, но надо же открыть изображение и преобразовать его в нужным нам вид.
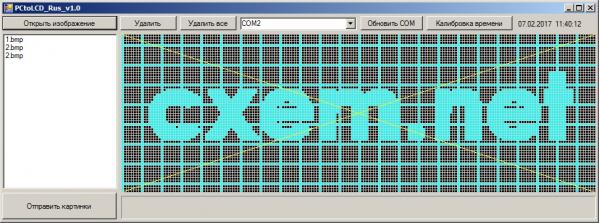
Особо расписывать исходный код я не буду, к статье прикреплены исходники, можете открыть их и почитать. Там все довольно печально, но я надеюсь доработать этот проект, чтобы он был более универсальный и удобный. С помощью этой утилиты можно открыть черно-белое изображение (или даже несколько) и оно отобразится на мониторе в виде поля «светодиодов», но оно должно быть размером 192 на 64 пикселя (хотя нижние 8 пикселей отбрасываются… «Потому что китайцы!» и у нас 56 светодиодов в дуге). После чего можно отправить все на микроконтроллер, только он должен быть подключен по UART к ПК. Так же тут есть кнопочка калибровка, тоже я думаю все понятно. Кликаете, и время в наборе настроено!

Для подготовки изображений можно пользоваться любым графическим редактором. Создаете новый файл с разрешением 192 на 64 пикселя и рисуете черным по белому. После чего сохраните изображение в формате bmp.
Теперь наши часы готовы. Теперь вы сможете подправить мои исходники, добавить в них то, что вам захочется или изменить символы и т.п.
Да я не стал реализовывать текст в EEPROM памяти. Почему? Потому, что мне кажется это бред и текст смотрится стремно. Но вы можете поставить свой текст в прошивку с помощью утилиты PCtoLCD2002 в массивы zimo1 и zimo2. По хорошему счету, логичнее и красивее выводить текст картинками.

Проект будет по возможности развиваться и обновляться, подписывайтесь чтобы не пропустить.
Ссылка на оригинальный китайский архив: http://files.banggood.com/2016/08/SKU343833.rar
На этом у меня совсем все. Удачи в освоении набора, пока!